What Wikipedia Can’t Tell You About Google Core Web Vitals?
Google has revealed that they would begin to consider “Page Experience” in Search ranking, as assessed by a set of criteria known as Core Web Vitals . Many of us are considering or being asked to ensure we’ve passed our Core Web Vitals, but how can you know if you have? Answering that question is more challenging than you may think.
While many technologies are now exposing these Core Web Vitals, there are many crucial principles and intricacies to grasp. Even many tools like GTMETRIX & Google services like Page Speed Insights and the Core Web Vitals report in Google Search Console appear to provide confusing information. Why is that & how can you be certain that your fixes are effective? How can you acquire an accurate view of your site’s Core Web Vitals? Here’s a broader perspective.
What Are Google Core Web Vitals?
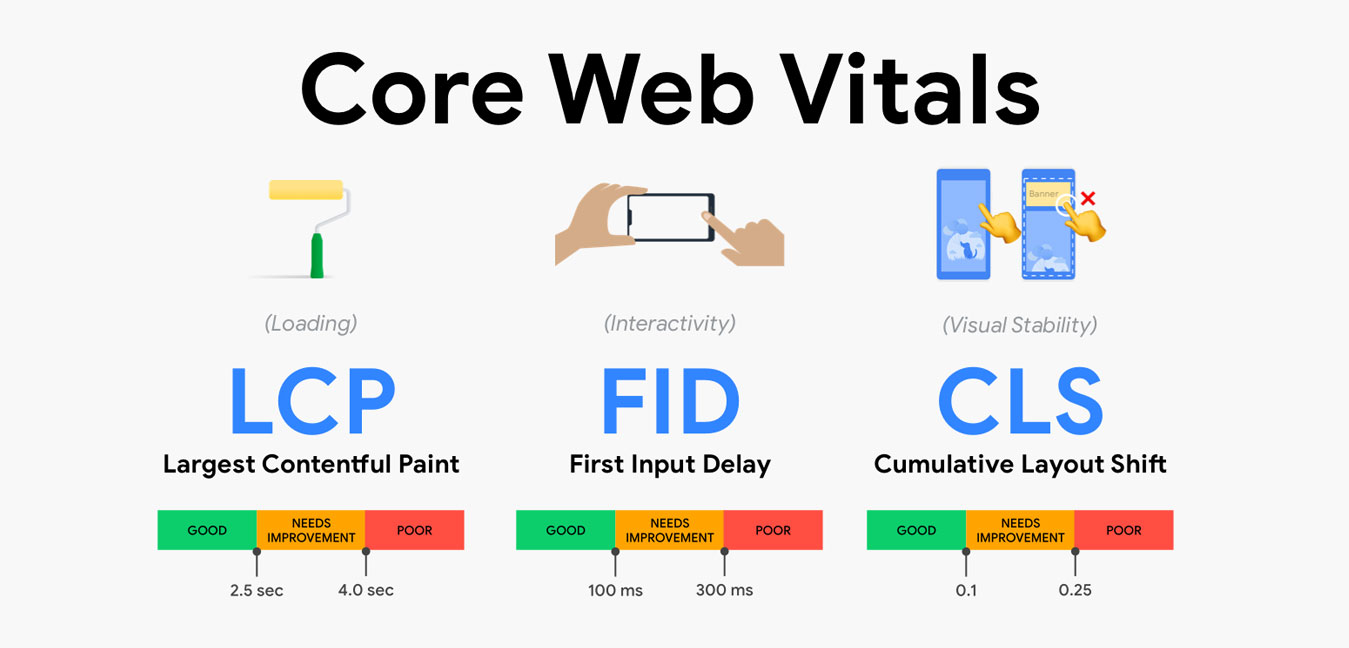
Google’s algorithm will alter the way in which it weighs on-page performance in terms of ranking. Google Core Web Vitals is built on three principles:
- Visual Stability of Page Content
- Loading Experience
- Interactivity
Core Web Vitals emphasizes on the user experience once a user clicks on a web page from Google SERPs, including whether a page loads promptly or is stable (meaning it does not need to load twice or thrice before it becomes clickable & navigable). With a deeper emphasis on these factors, organizations should examine their standard engagement metrics, such as bounce rate, duration on site, pages per session, & so on.
These indicators, which can be accessed in your Google Analytics account, indicate whether or not a user enjoys their visit to your website after finding it through organic search results. Core Web Vitals are a crucial series of particular elements that Google considers significant in the overall user experience of a webpage.
Core Web Vitals are also three distinct page performance and user interaction measurements – First Input Delay (FID), Largest Contentful Paint (LCP), & Cumulative Layout Shift (CLS). In a nutshell, Core Web Vitals are a subset of characteristics that will be included in Google’s “page experience” score (essentially, Google’s approach of assessing the overall UX of your website). The Core Web Vitals data for your site may be seen in the “enhancements” area of your Google Search Console account, as mentioned earlier.
Why Are Core Web Vitals Important?
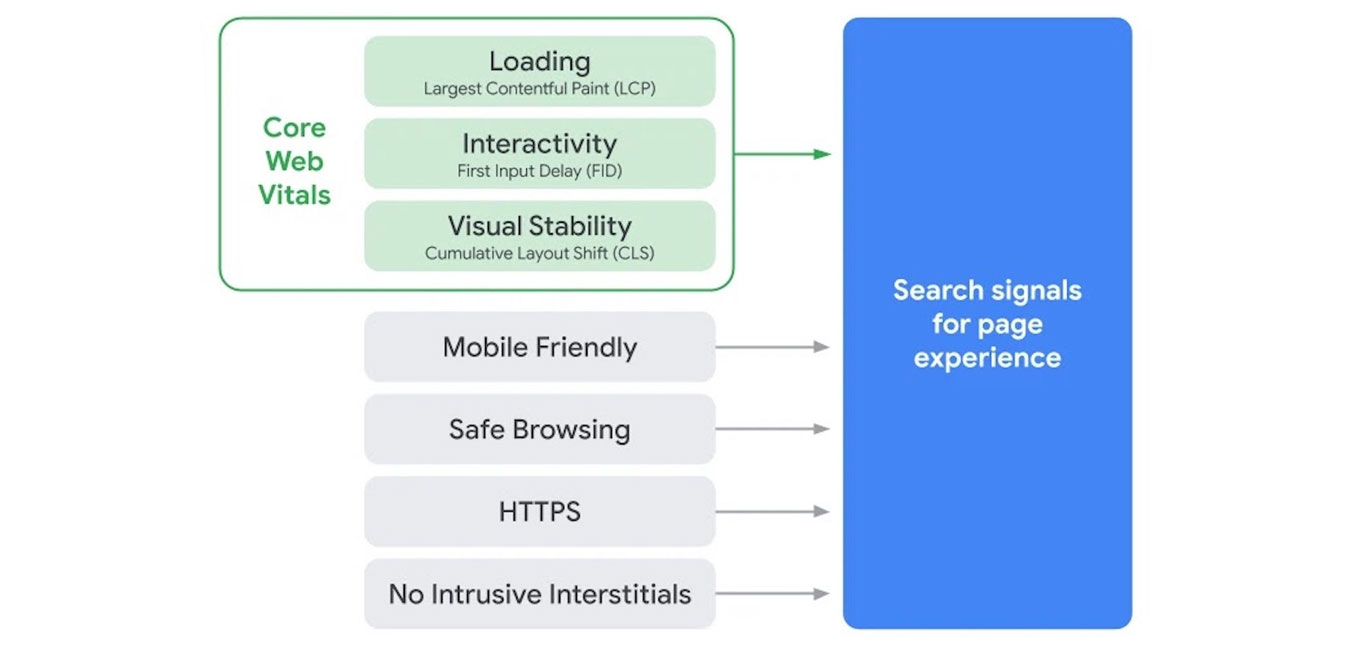
Google intends to make page experience a Google ranking element. The page experience will be a mix of variables that Google considers relevant for user experience, such as:
- Mobile-friendliness;
- HTTPS;
- “Safe-browsing”;
- Lack of interstitial pop-ups, etc.
In fact, based on the announcement and the term, it’s safe to assume that Core Web Vitals will definitely account for the majority of your page experience score. It’s crucial to note that a high page experience score will not automatically propel you to the top of Google. Indeed, Google was eager to point out that page experience is one of several (roughly 200) metrics used to rank sites in search.
Largest Contentful Paint (LCP)
LCP is basically the time it takes for a page to load from the perspective of a real user. In other words – it is actually the time it takes from clicking a link to viewing the bulk of the content on the screen. LCP is not like other page speed measures. Many other page performance measures (such as TTFB and First Contextual Paint) may not always accurately depict what it’s like for a user to access a webpage.
LCP, on the other hand, emphasizes on what is truly important when it comes to page speed – the ability to see & interact with your website. Google PageSpeed Insights may be used to determine your LCP score. That’s useful, especially when it comes to identifying opportunities for improvement. The advantage of utilizing Google Pagespeed Insights versus a tool like webpagetest.org is that you can see how your page fared in the real world (based on Chrome browser data).
First Input Delay (FID)
Let’s now look into Google’s second Core Web Vital: First Input Delay. So, at this level, your page has FCP. But the concern is, will users be able to interact with your page? That’s precisely what FID measures: the amount of time it takes for a user to engage with your page. Interactions include the following:
- Clicking on the site’s navigation link;
- Choosing an option from a menu;
- Entering email or data into a field;
- Opening up “accordion text” on mobile devices;
FID is crucial to Google because it evaluates how real-world users interact with websites. Yes, FID technically monitors the amount of time it takes for things to happen on a page – So it’s a page speed score in that regard. However, it goes a step further and evaluates the time it takes for consumers to do something on your page. FID is probably not a huge concern for a page that is entirely content (such as a blog post or news piece). Scrolling the page is the only true “interaction” – Alternatively, pinching to zoom in & out.
Cumulative Layout Shift (CLS))
The Cumulative Layout Shift (CLS) of a page indicates how stable it is while it loads (aka “visual stability”). In other words, if components on your page move while the page loads, you have a high CLS. That is a bad thing. Instead, you prefer your page elements to be reasonably stable as they load. Users will not have to re-learn where links, graphics, and forms are situated once the page has fully loaded, or you might accidentally click on something.
Which Users Are Included in the Chrome User Experience Report?
The Web Vitals are sluggish to update since the field data is based on the latest 28 days of data from Chrome User Experience Report (CrUX), & only the 75th percentile of that information. Using 28 days of data & the 75th percentiles of data is beneficial since it removes variations and extremes to provide a more accurate assessment of your site’s performance without creating a lot of noise that is difficult to comprehend.
Since performance indicators are particularly susceptible to network & device clutter, you must smooth out this interference to get to the actual story of how your website performs for the majority of users. However, they are excruciatingly slow to update, resulting in a very slow feedback loop from resolving faults until you see the results of that adjustment reflected there.
The 75th percentile – p75, in particular, is intriguing, as is the delay it causes. It examines what measure accounts for 75% of your visitors’ page views over the course of 28days for each of the Core Web Vitals . As a consequence, it has the highest Core Web Vital score of 75% of your page visitors (or conversely, the lowest Core Web Vitals score that 75 percent of your page views will have less than). So it is not actually the average of this 75% of page views, but rather the worst value of that collection of values.
How Do You Enhance Your Core Web Vitals in WordPress?
Each statistic has its own set of strategies. The majority of improvements entail applying WordPress performance best practices, with a few areas of emphasis – which is why picking the best WordPress caching plugin will assist you with no effort on your part.
Improving Largest Contentful Paint(LCP) on WordPress
The most obvious statistic to optimize for is Largest Contentful Paint, as it is based purely on WordPress performance best practices:
- Optimize browser caching.
- Set up page caching.
- Optimize your images.
- Use server-level compression.
- Optimize your code.
- Use preconnect for important resources.
- Use a content delivery network – CDN for global audiences.
Improving Cumulative Layout Shift(CLS) on WordPress
Optimizing for Cumulative Layout Shift is a bit more complicated because it works with the code of your website. Some of the most prevalent issues and solutions are as follows:
- Optimize web fonts (FOIT/FOUT)
- Fix images without dimensions
- Fix ads, embeds, and iframes without dimensions
- Be careful with injected content.
Improving First Input Delay(FID) on WordPress
The most difficult optimization is for First Input Delay since it is fully code-based. You’ll want to minimize heavy JavaScript execution in particular so that the browser can still respond rapidly to user inputs. If at all feasible, you should begin by removing any unnecessary JavaScript. You’ll address PageSpeed recommendations like “Reduce javascript execution time,” “Remove unused JavaScript,” & “Minimize main thread work” by doing so. Improving FID, in general, can be challenging if you are not a developer.
How to Check Google Core Web Vitals for a Website?
Entering a URL into PageSpeed Insights is the simplest way to receive a quick peek at the Core Web Vitals for a specific URL and for the entire origin. Get access to Google Search Console to discover how Google perceives the Core Web Vitals for your entire website. This is a free Google service that helps you to comprehend how Google “sees” your entire website, including the Core Web Vitals.
Google Search Console has traditionally been utilized by SEO teams, but the metrics that site developers will need to address are Core Web Vitals . Development teams should, if they haven’t already, receive access to this tool as well. To gain access, you must first create a Google account & then prove your ownership of the site using several methods (placing a file in your webserver, adding a DNS record, etc.). The Core Web Vitals summary in Google Search Console provides an overview of how your site has performed in terms of the Core Web Vitals over the last 90 days:
How to Fix Slow Server Response Time?
The time that lasts between a client requesting a page in a browser & a server responding to that query is referred to as server response time. It is quantified by TTFB (Time to First Byte). The time it takes to get the first byte of a page after submitting an HTTP request is measured in milliseconds. Here are seven simple strategies to improve your website’s server response time.
- Keep WordPress Lightweight
- Use a CDN
- Optimize Databases
- Use Reliable and Fast Web Hosting
- Monitor PHP Usage
- Configure Caching
- Minify Scripts
Improving Core Web Vitals Is Essential For Success!
Don’t be shocked if you struggle to improve your organic rankings if you aren’t prepared and haven’t worked on optimizing your web pages. Understand that your website does not have to be the finest or the quickest on the entire web; rather, you should strive to have your website perform the best against your competition.
Start improving your website today if you haven’t already. Those that do nothing to improve the user experience will most likely notice a drop in rankings, a change in rank allocation, and a drop in engagement metrics such as greater bounce rate, lesser time on site, lower pages per session, and so on.
This is all relevant, and users will find and buy from the sites that provide the best experience for them. Are you interested in knowing more about NYC SEO PRO services? Our experts are here to assist you rank on the first page of search engine results, from Google Core Web Vitals to technical optimization, link building, reporting, & more. Contact us today, and we’ll be pleased to answer any questions you may have!